
What would I do without AI?
A senior engineer’s practical take on using AI at work—covering productivity, onboarding, code analysis, writing, and why AI feels more like a companion than a threat.
Continue reading

Learn how to resolve accessibility problems caused by overlapping interactive elements in input counter components. By switching from absolute positioning to CSS Flexbox, you'll achieve better accessibility, cleaner code, and built-in RTL/LTR language support.
Continue reading

Learn how to use XState to manage a multi-step sign-up form in Vue.js, ensuring predictable state transitions, async submissions, and better maintainability.
Continue reading

Discover the top 5 VSCode extensions to enhance your Markdown writing workflow. From linting to TOC generation, these tools will boost your productivity and your content creation process.
Continue reading

Discover the different approaches using CSS Flexbox and Grid for creating responsive, adaptive display and automatic distribution of cards in a gallery container.
Continue reading

Learn how to fix auto-scroll issues in a Nuxt 3 project, caused by non-scrollable body elements with overflow containers. This guide covers the root causes and provides solutions like removing conflicting styles or using scrollTo.
Continue reading

Explore how to use the LinkedIn JavaScript API Client and Netlify serverless functions to build an API for efficient article sharing. This step-by-step tutorial covers permissions setup, OAuth 2.0 configuration, serverless function creation, and deployment to streamline social media promotion for blog posts after publishing.
Continue reading

Learn how CoCover, a GitHub Copilot extension for VS Code, integrate AI-powered tools to simplify cover image generation process for blog posts, without leaving your editor. Ideal for developers seeking a faster, more seamless way to create engaging technical content efficiently.
Continue reading

Learn how to implement visual regression testing in Vue applications using Vitest and Playwright, including snapshot, pixel-to-pixel comparison and their limitations. Perfect for developers aiming to enhance testing quality in dynamic web applications.
Continue reading

Learn how to enhance reliability in Vue component testing by using Vitest's browser mode with Playwright. This post walks you through setting up browser testing, writing your first test, and managing configurations to validate your components in real browser environments, beyond unit testing.
Continue reading

Learn how to use Netlify Form with Nuxt SSR pre-rendering to create a seamless contact form experience for your static site.
Continue reading

How to create an AI tool to generate essential product's info based on an image with Langchain and OpenAI GPT-4o in Python.
Continue reading

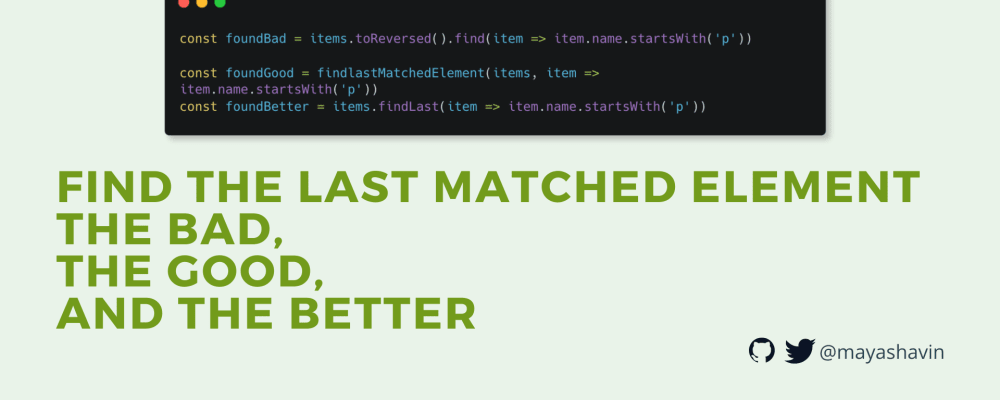
Learn how to find the last matched element in an array using different approaches in JavaScript, from syntactic sugar to performance-efficient solutions
Continue reading

Learn how to add serverless APIs to a Nuxt app using Azure Functions and its tools.
Continue reading

Learn how to mock a module and stub an environment variable in functional testing with Vitest
Continue reading

How to mock a dependency for your unit tests in Vitest using vi.fn() and vi.spyOn() APIs, and when to use which.
Continue reading

A step-by-step guide on how to test a component using routing with Playwright
Continue reading

A step-by-step guide on how to test a component with the preview Playwright's component testing feature
Continue reading

Let's explore how to build a hero banner component with an image background using CSS HTML and alternatives.
Continue reading

Discover how to use the :focus-within & :has() pseudo-classes in CSS to style parent elements based on a child's focus state!
Continue reading

How to use CSS focus pseudo classes for styling your elements on different kinds of navigation
Continue reading

Explore how we can extract Cloudinary public id and build new URL using the cloudinary-build-url package
Continue reading

How to build a composable and create a optimized thumbnail for an image with Cloudinary in Vue app
Continue reading

Tips for planning and testing your React component with Vitest and React Testing Library.
Continue reading

Tips for planning and testing custom React hooks with Vitest and React Testing Library.
Continue reading

Explore our step-by-step tutorial on crafting dynamic breadcrumbs using the powerful SfLink component from Storefront UI. Enhance user experience and make every click count!
Continue reading

How to develop a product gallery Nuxt application with StorefrontUI and TailwindCSS.
Continue reading

How to generate color palette using CSS color-mix() function and for your TailwindCSS application
Continue reading
How to build Nuxt application with TailwindCSS and its tools.
Continue reading

A guide on how to position an absolute element using CSS logical properties with the prefix inset.
Continue reading

Let's explore how we can add a tooltip to your Vue component using directive and CSS.
Continue reading

Let's explore how we can build a fully accessible Vue component to display a tooltip from scratch using CSS.
Continue reading

Let's learn to generate complex types with keyof and typeof as an efficient way of coding.
Continue reading

Tips for planning and testing your Vue component with Vitest and Vue Test Utils
Continue reading

How to build an accessible text field component in React and TypeScript
Continue reading

How to use state machines to create a manageable dialog machine.
Continue reading

How to build an accessible dialog component using the native HTML dialog element
Continue reading

Let's explore some useful Nuxt.js modules for building a fast and SEO friendly Nuxt.js project
Continue reading

Let's explore some useful Nuxt.js modules for building a fast, beautiful, and SEO friendly Nuxt.js project
Continue reading

How to enable auto deployment to Vercel/Netlify with Git submodule in Nuxt projects.
Continue reading

How to use Nuxt Content as Headless CMS with Git submodules
Continue reading

How to optimize images efficiently with Cloudinary module for Nuxt.
Continue reading

How to enable customized dark/light theme easily with TailwindCSS and Nuxt Color mode.
Continue reading

The latest Nuxt version — v2.14 may be just what you are looking for to build Jamstack (static) apps. 🚀
Continue reading

Making reusable SVG icons and consistent color theme for components while keeping the style sheets short is now achievable with currentColor - a CSS Module 3 variable. What’s exactly is currentColor?
Continue reading

Theming a web application is always a challenge, and it can easily lead to performance issues. CSS pre-processor variables are good, but not enough for dynamic theming. Luckily, CSS variables can help to solve this challenge efficiently. 🚀
Continue reading

What exactly is Promise API, and why is it considered a significant improvement to JavaScript? We are going to find out in this post.
Continue reading