Efficient Blog Cover Image Generation with CoCover for VS Code

As a developer, I often find myself writing technical blog posts and articles in markdown format to share my knowledge with the community. Part of my content creation routine is choosing the cover image, which helps attract readers and make the content more engaging. However, this task is always time-consuming and requires additional tools and resources, leading to a significant amount of context-switching and breaking my flow.
To address this challenge, I've recently developed and lauched CoCover, a new GitHub Copilot extension for VS Code, aiming to make your content creation process experience with markdown and VS Code more efficient and seamless.

So what does CoCover offer? Let's take a look!
CoCover - The AI assistant for generating cover images and more
CoCover - Copilot for Cover image - leverages the power of GitHub CoPilot and Dalle-3 for image generation based on your content, without leaving your VS Code editor.

This extension adds a new Chat Participant as @CoCover assistant using the new VS Code's Chat extension API, and offers the following features:
Generate cover image based on given content
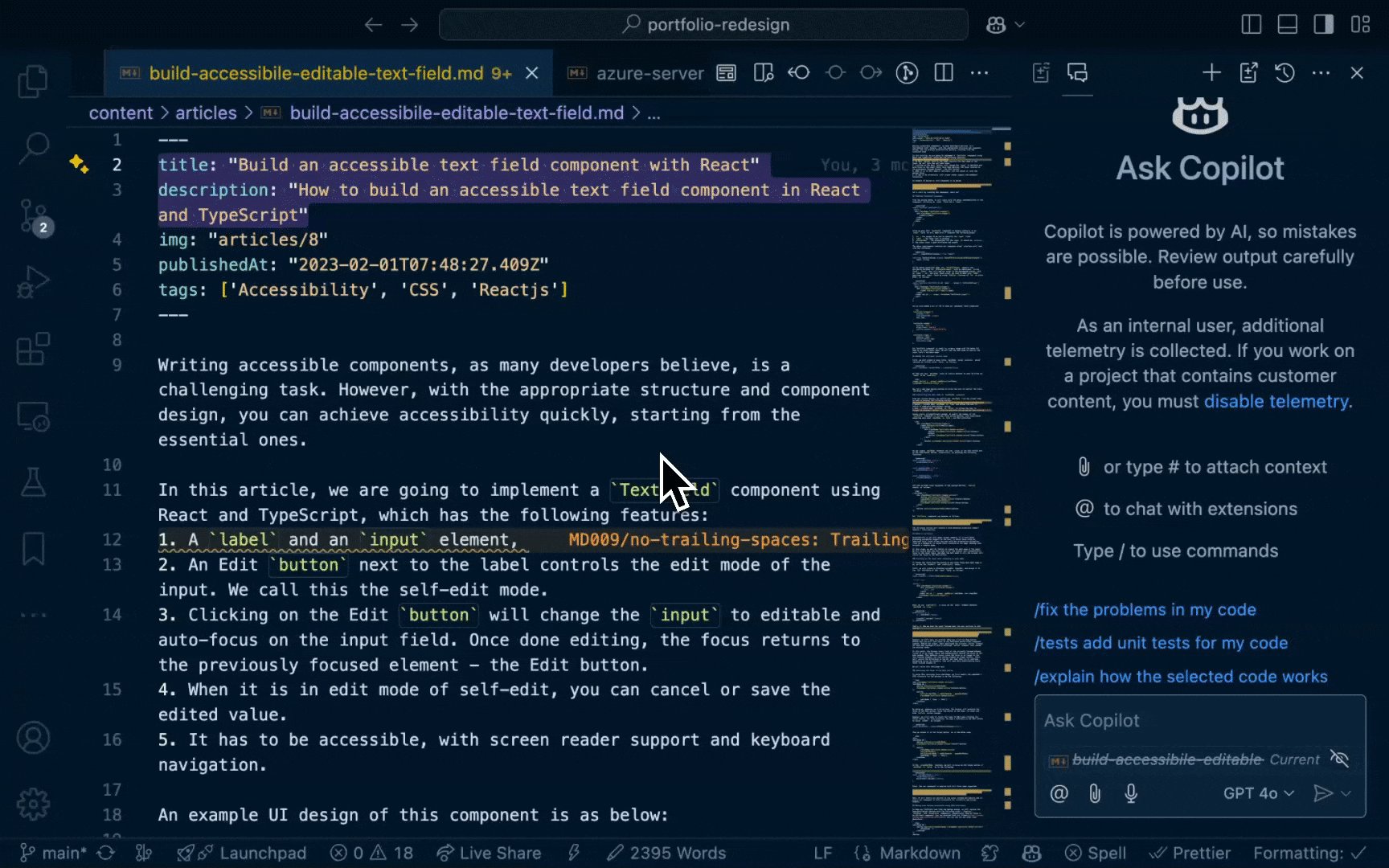
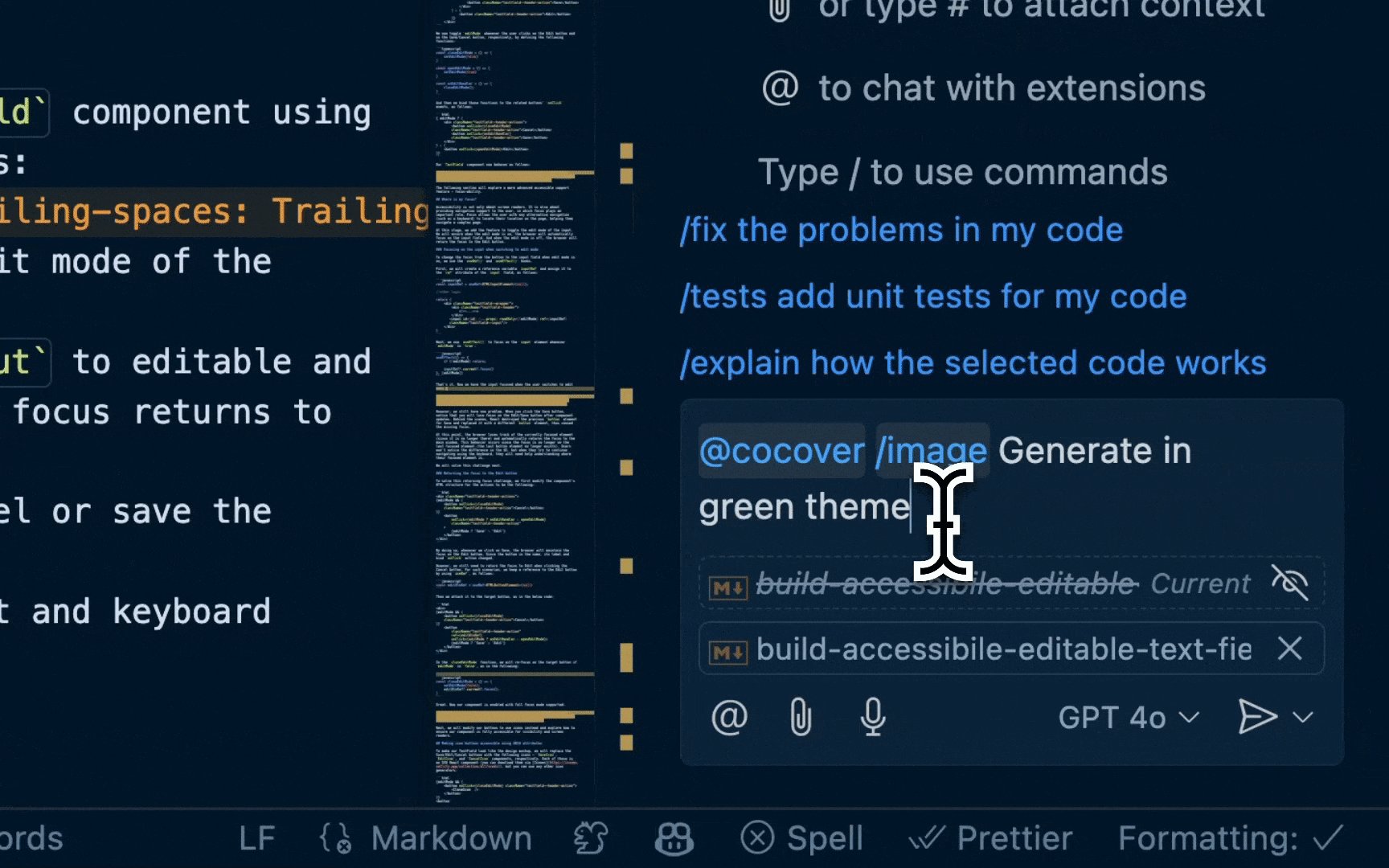
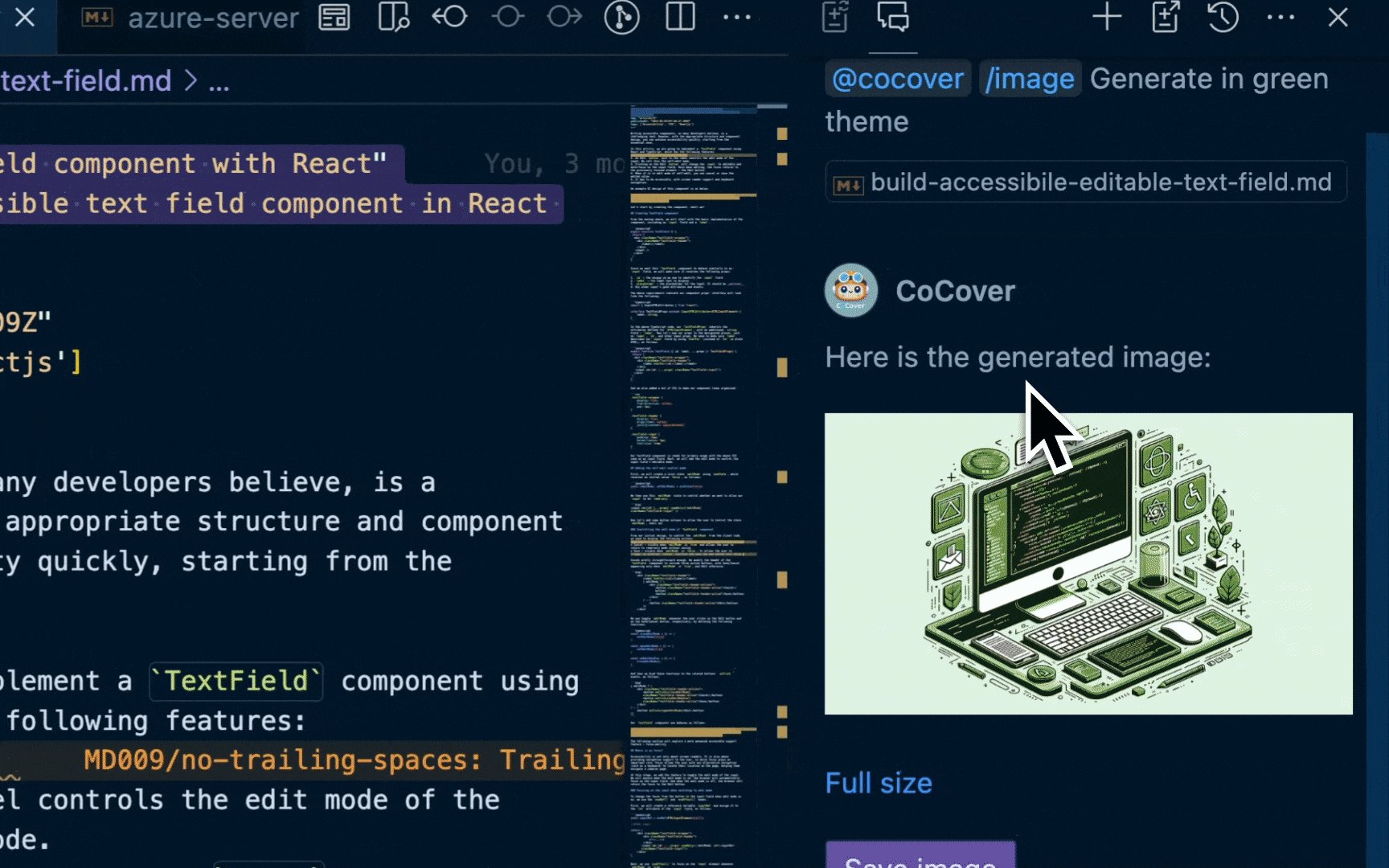
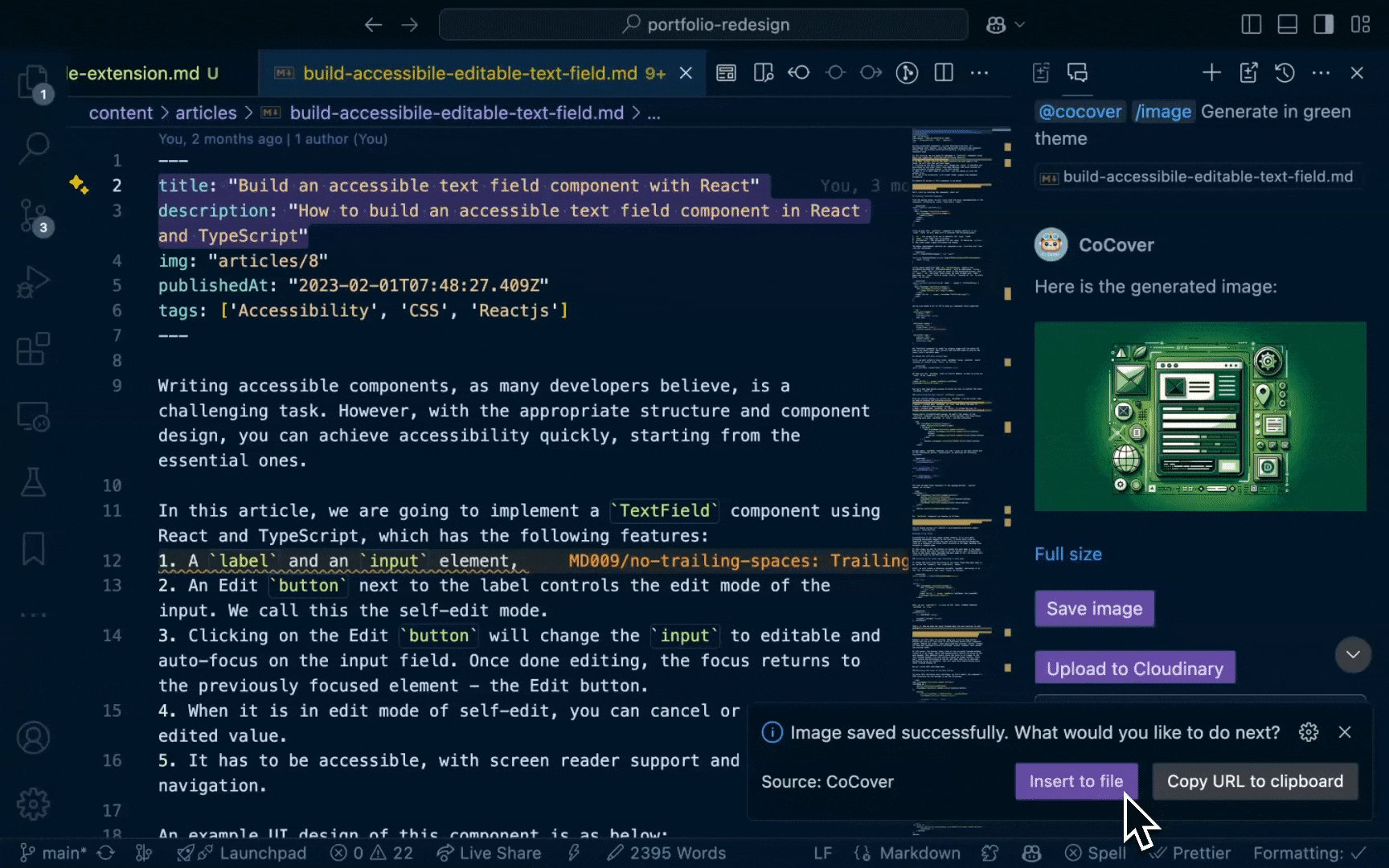
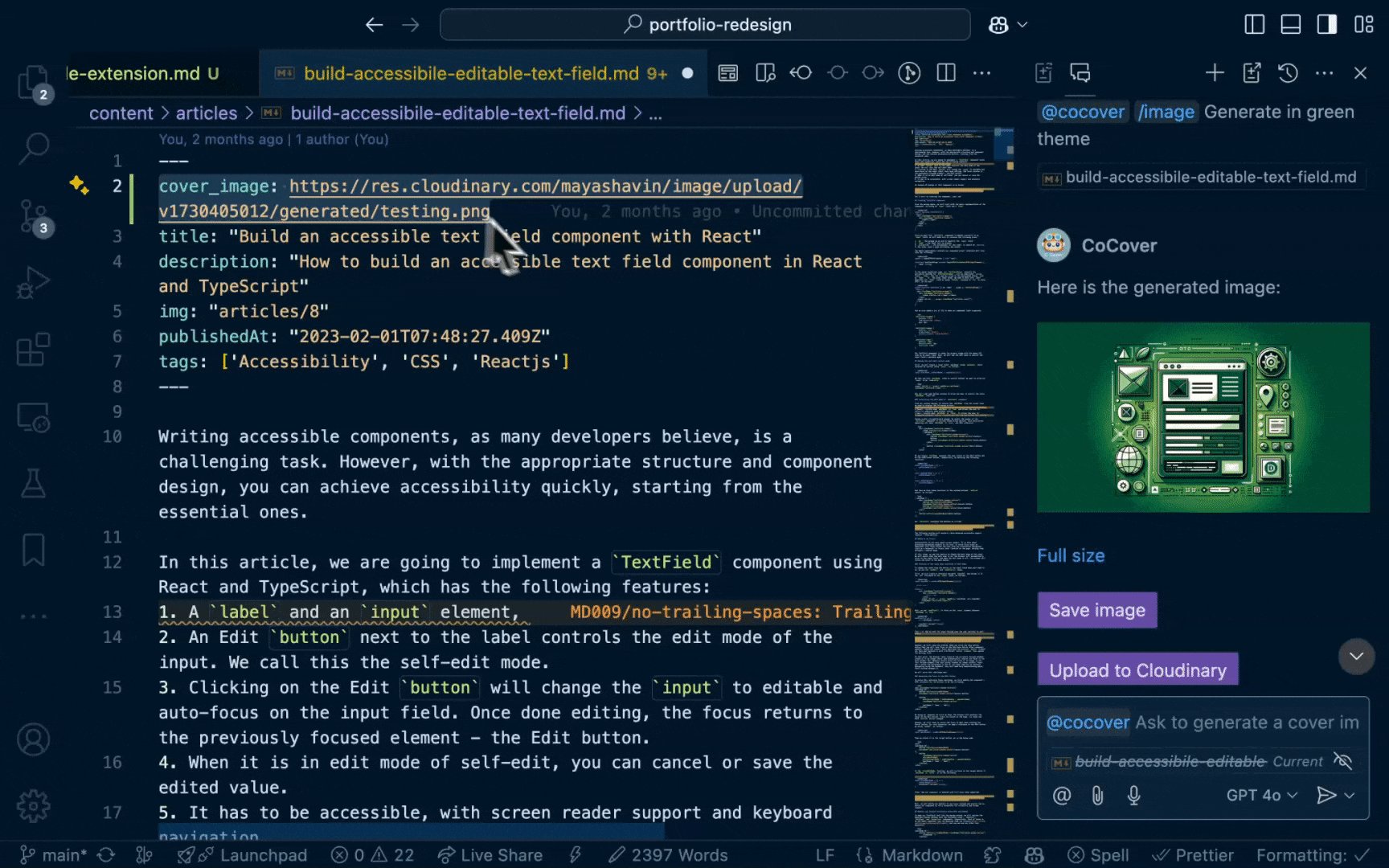
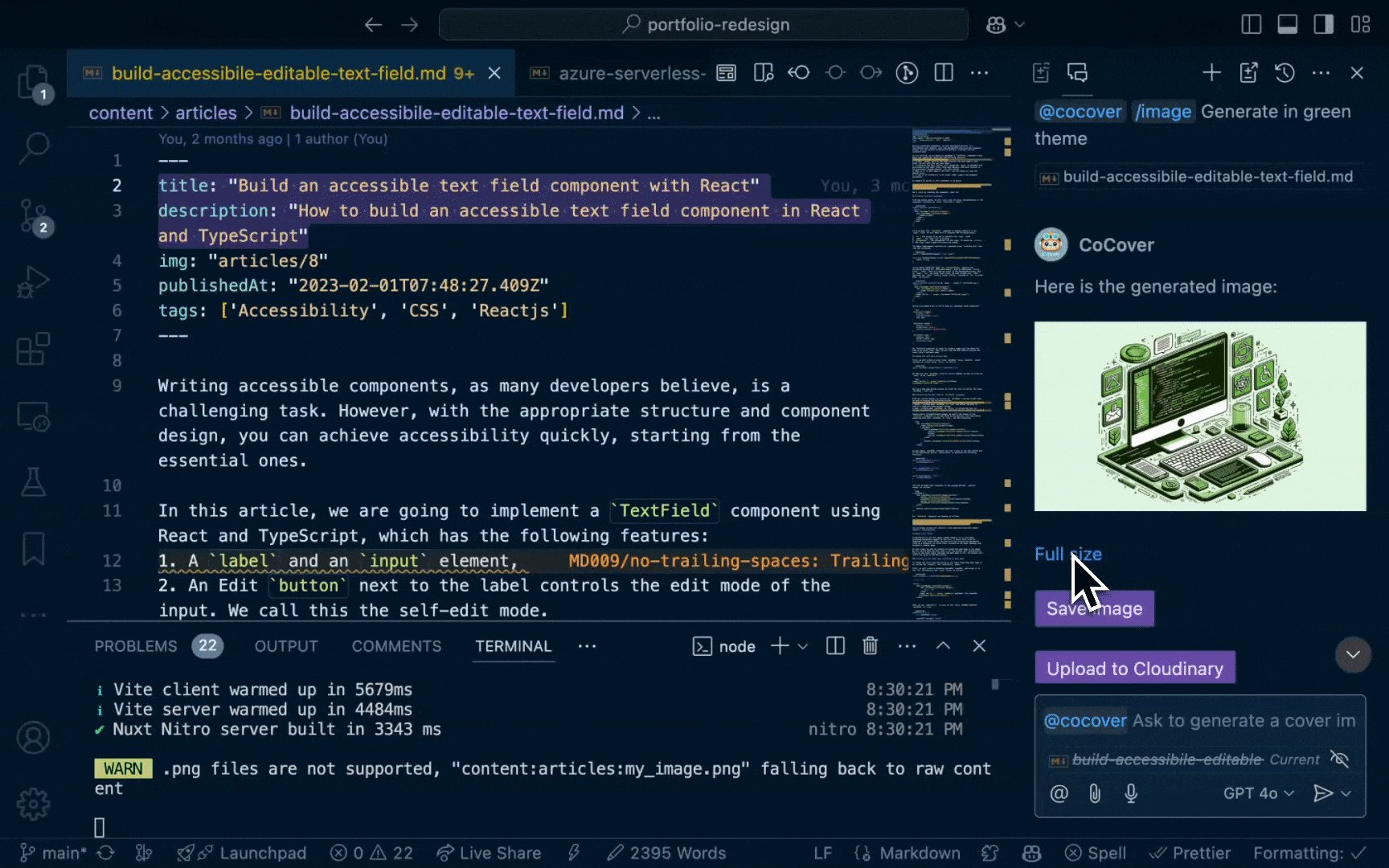
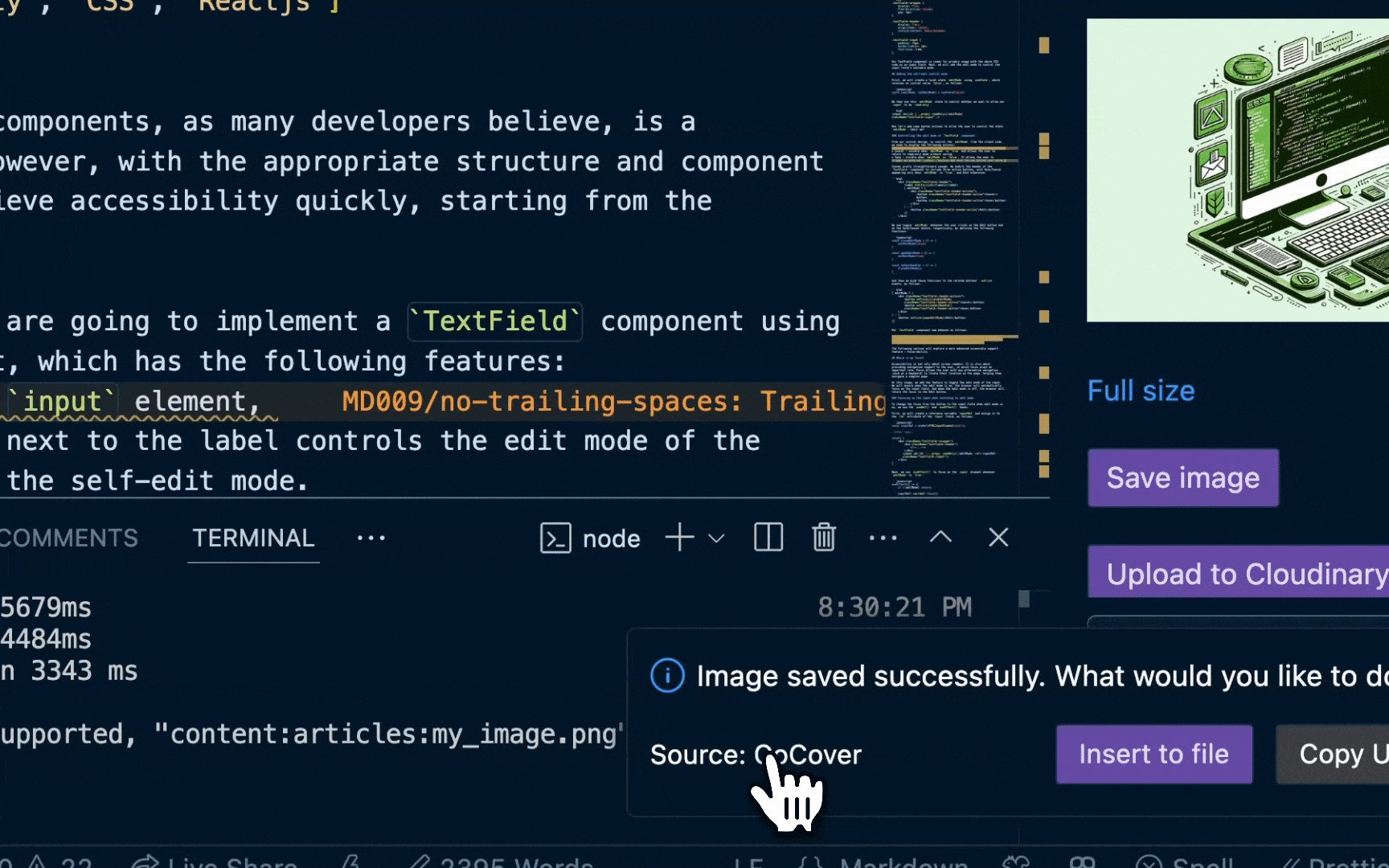
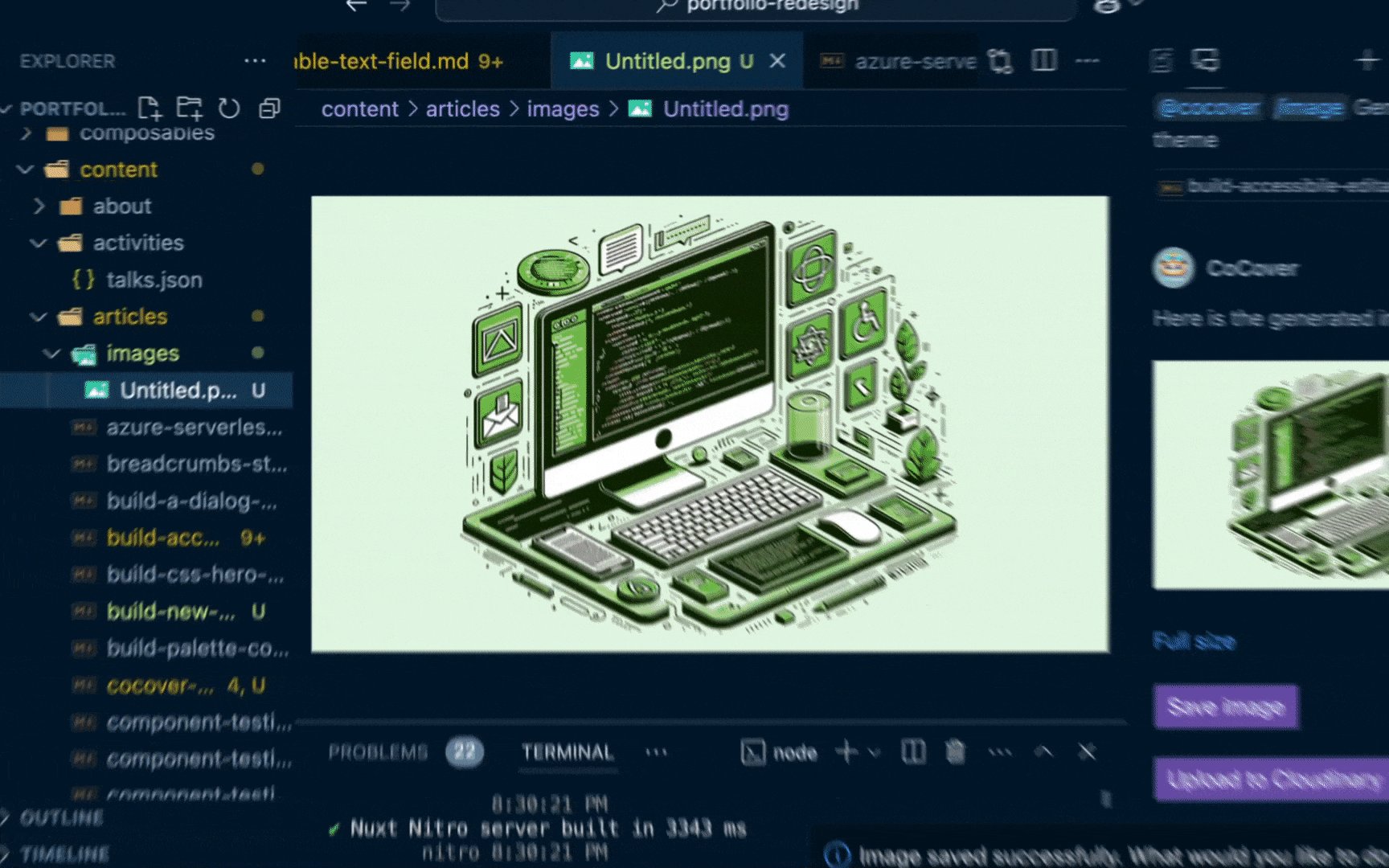
After selecting a section of relevant information (e.g., title and description) in your markdown file and typing @cocover /image, the extension will generate a cover image based on the selected content and any additional prompt you provide in your Copilot chat. OpenAI API key is required to use this feature, as CoCover uses OpenAI's Dalle-3 model to complete the task.

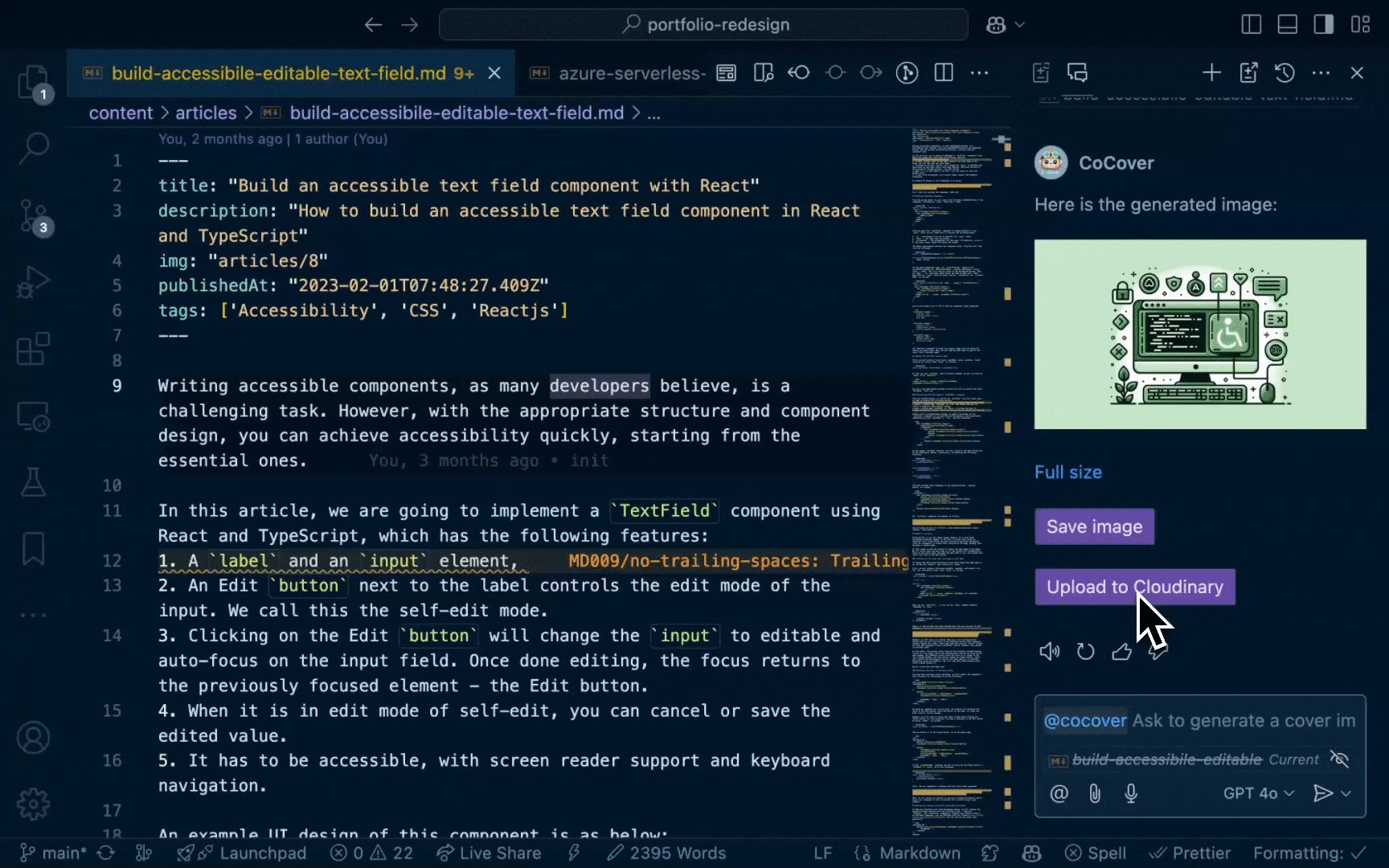
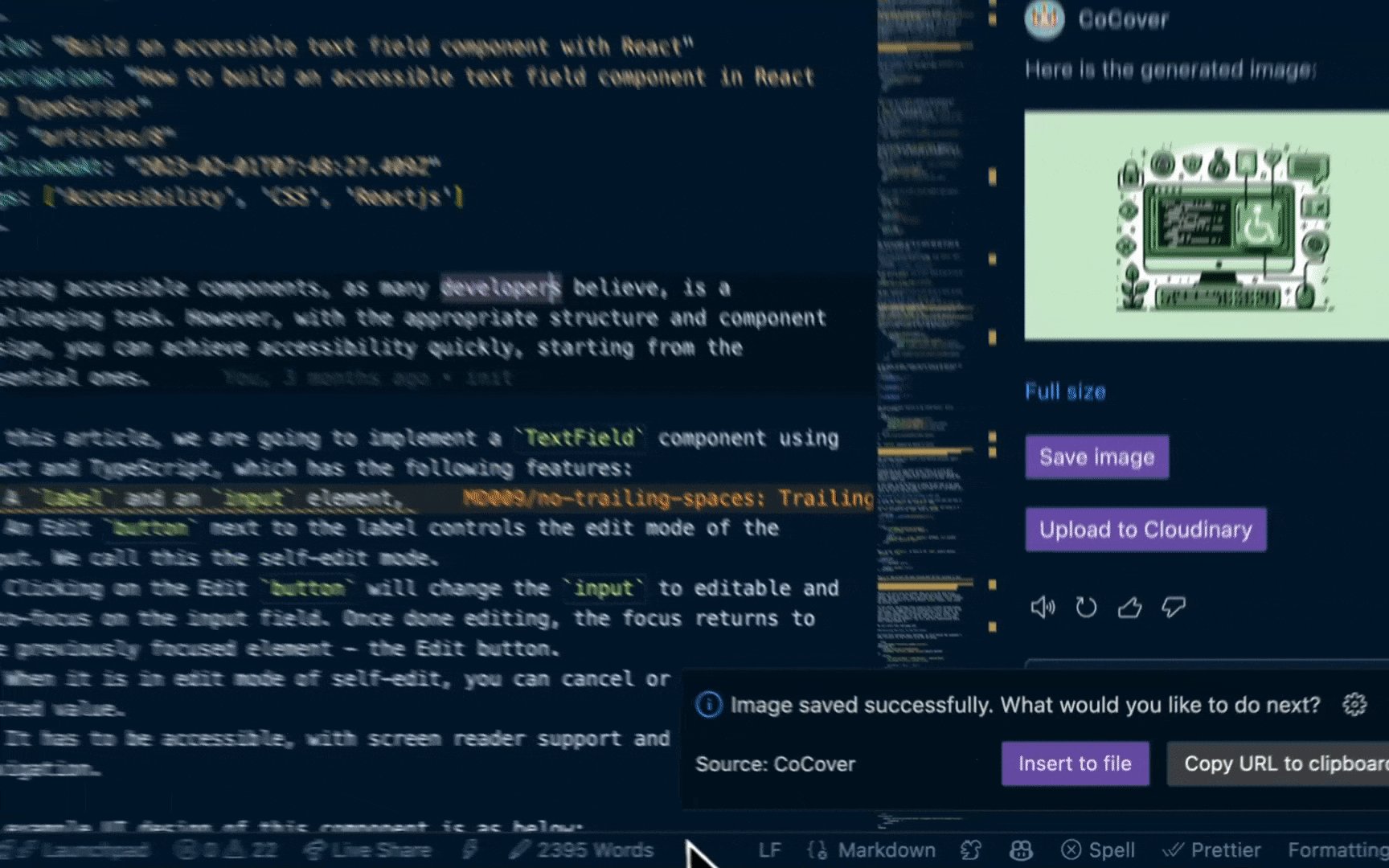
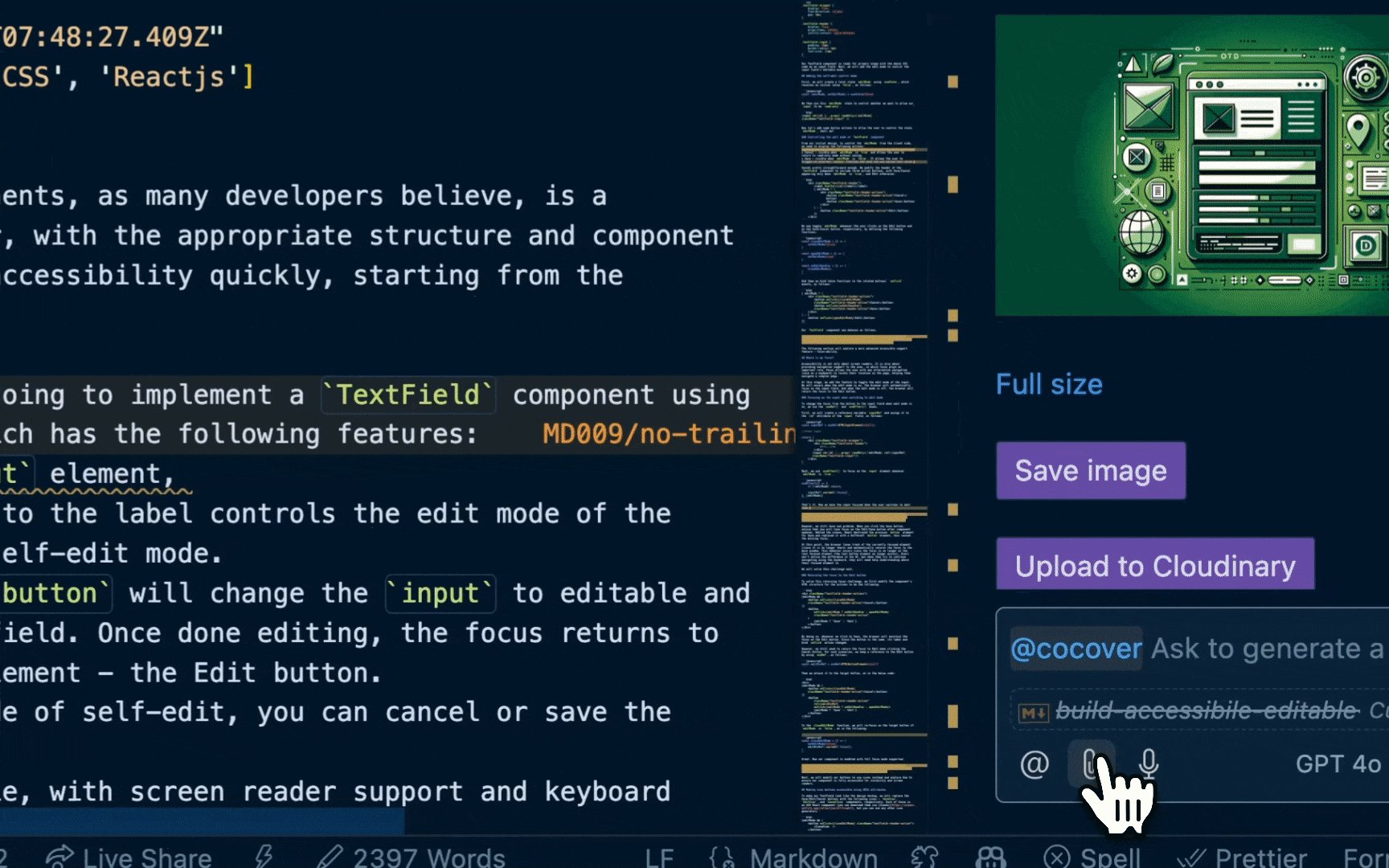
You can then preview the image in the editor and decide whether to save it locally, or upload it to Cloudinary.
Upload generated image to Cloudinary
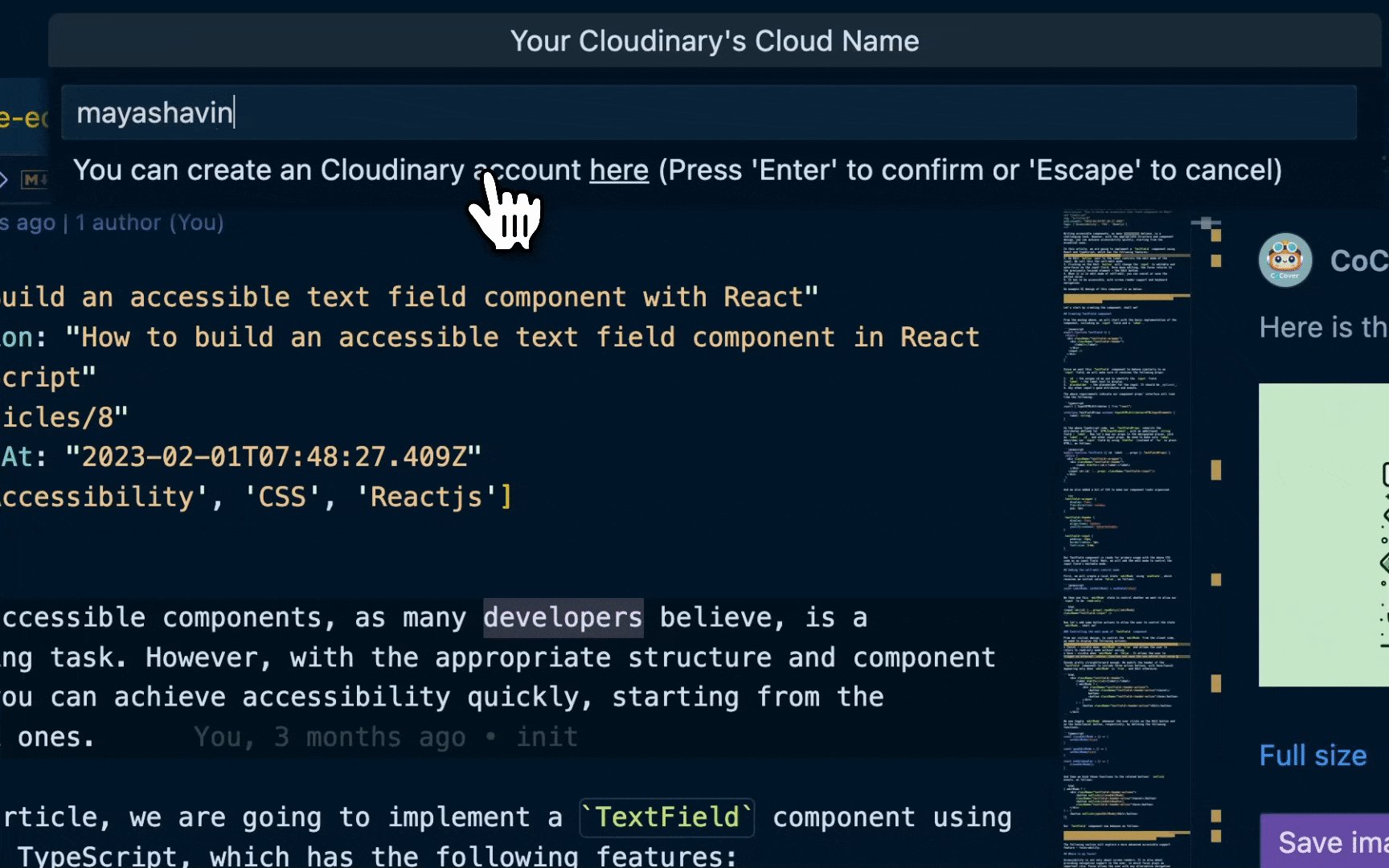
Upon selecting the Cloudinary option, CoCover will prompt you for your Cloudinary credentials for uploading, including your Cloud name, API key, and API secret. And then, it will upload the generated image to your Cloudinary account and provide you with the secure image URL, ready for use.

Once uploaded, you can copy the image URL to your clipboard, or have CoCover insert it directly into your markdown file, as a cover_image frontmatter, completing the cover image creation process.

Another option is to save the image locally, which we'll explore next.
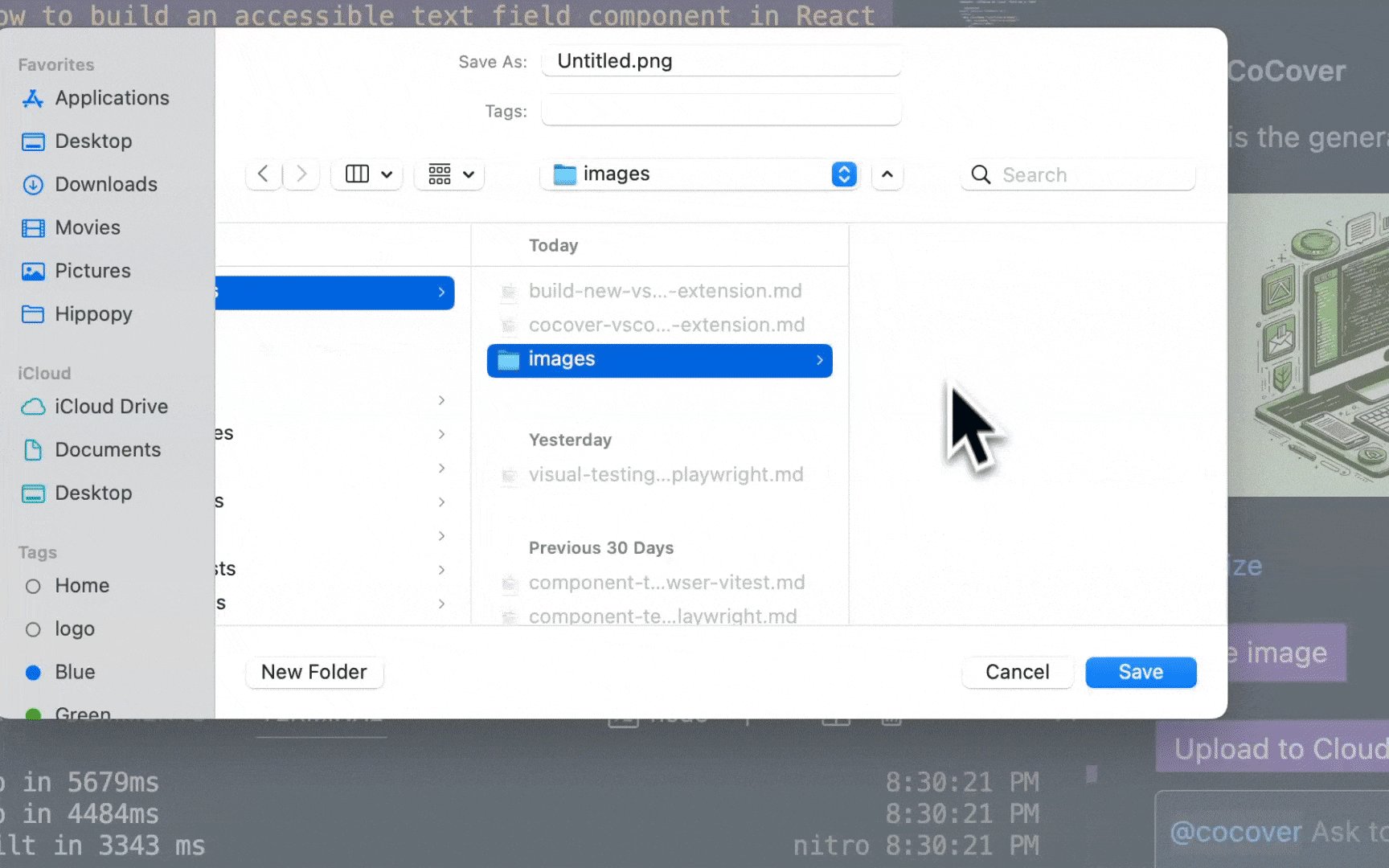
Save generated image to a local destination
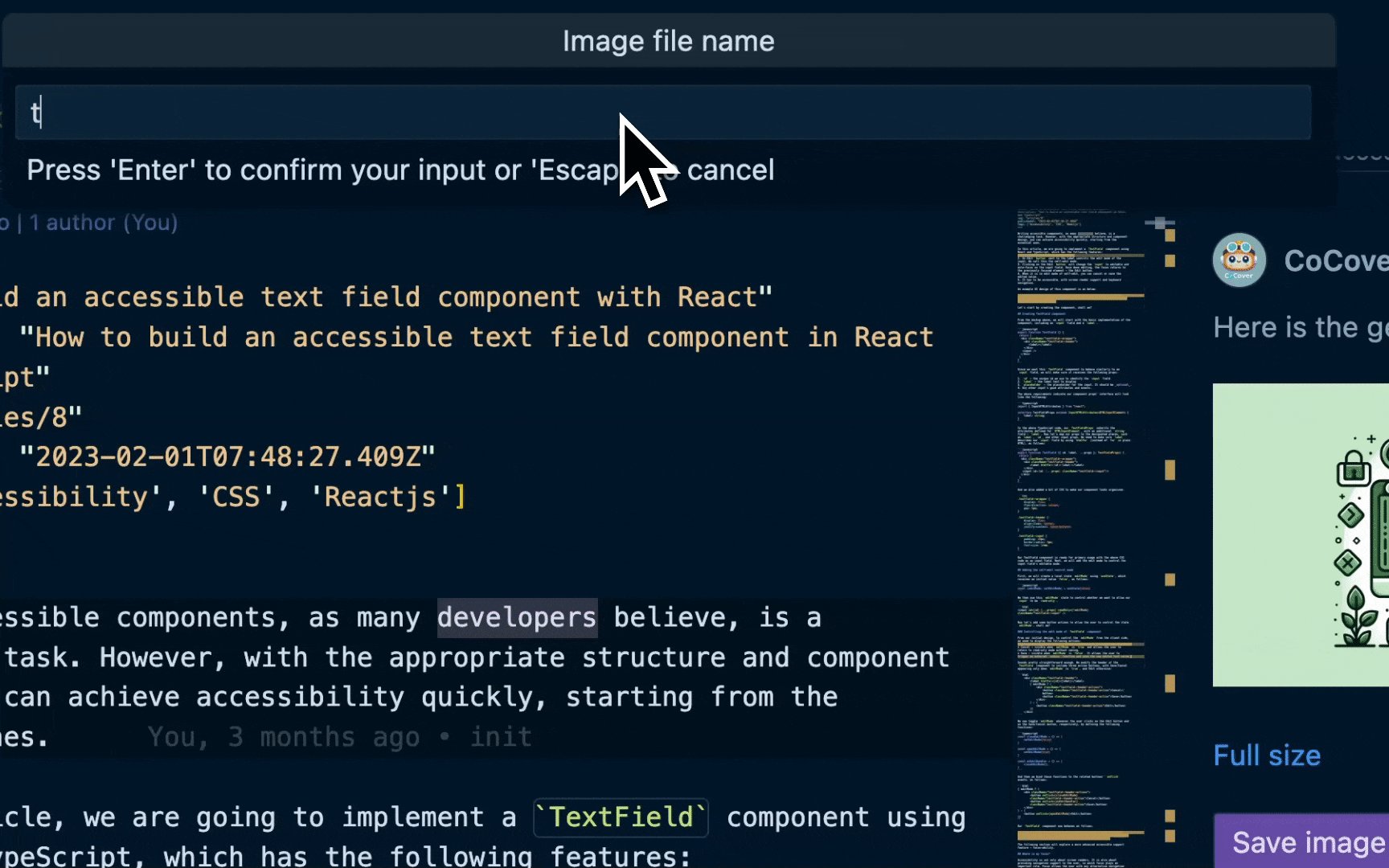
CoCover will prompt you to select a destination folder to save the generated image, in .png or .jpg format.

Once saved, CoCover will also give you the option to insert the image URL into your markdown file, as a cover_image frontmatter, or copy the image URL to your clipboard.
With these features, CoCover aims to streamline your content creation process directly from your VS Code editor and reduce the time, effort and amount of context-switching involved in getting a professional-looking cover image for your blog posts and articles. No more searching for stock images or manually creating and uploading cover images - let CoCover do the heavy lifting for you!
What's next?
I'm excited to see how CoCover can help making your content creation experience in VS Code more delightful and to add more features such as suggesting content fixes to improve your writing quality. I'm looking forward to your feedback and suggestions for future improvements.
Feel free to install CoCover, give it a try, and let me know what you think! Or star 🌟 it on GitHub!
👉 Learn about Vue 3 and TypeScript with my new book Learning Vue!
👉 If you'd like to catch up with me sometimes, follow me on X | LinkedIn.
Like this post or find it helpful? Share it 👇🏼 😉
Learning Vue
Learn the core concepts of Vue.js, the modern JavaScript framework for building frontend applications and interfaces from scratch
